Daily UI Design Challenges: Challenge 010
Challenge 010 was a share idon. I tried out a new-to-me tool called Proto.io for this one (and have used it for many of the challenges since!)
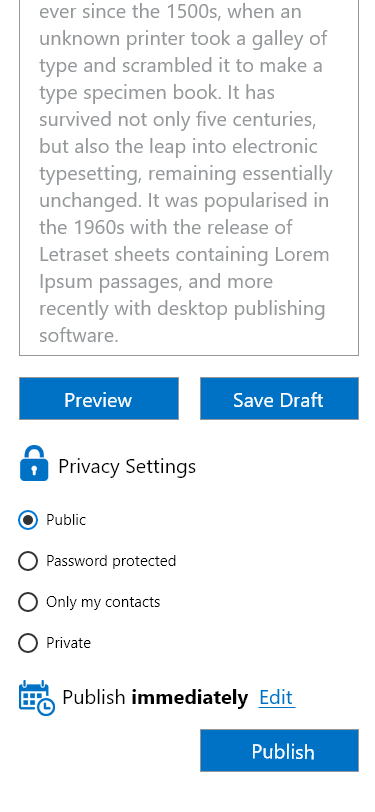
Trying out @protoio today for #dailyui #010, a Share Icon. I went beyond the basic icon itself (I do love bright blues) and added in some gif-sharing context. #design #gifs #ux #ui #prototyping #challenges #learning pic.twitter.com/ngoEMLfHmD
— Jenny Hill, CPLP, CTDP (@jennyrhill) December 1, 2017